Web-surfing tips for strange times
post by eukaryote · 2024-05-31T07:10:25.805Z · LW · GW · 19 commentsThis is a link post for https://eukaryotewritesblog.substack.com/p/web-surfing-tips-for-strange-times
Contents
Hey, the internet is getting weird these days Generative AI Search engines Censorship Survival tips USE MULTIPLE SEARCH ENGINES USE FIREFOX AS YOUR BROWSER READ BLOGS? GET AN RSS READER FIND SOME PEOPLE YOU TRUST. PAY FOR THINGS YOU LIKE TO INCENTIVIZE THEIR EXISTENCE. None 19 comments
[This post is more opinion-heavy and aimlessly self-promoting than feels appropriate for Lesswrong. I wrote it for my site, Eukaryote Writes Blog, to show off that I now have a substack. But it had all these other observations about the state of the internet and advice woven in, and THOSE seemed more at home on Lesswrong, and I'm a busy woman with a lot of pictures of fish to review, so I'm just going to copy it over as posted without laboriously extricating the self-advertisement. Sorry if it's weird that it's there!]
Eukaryote Writes Blog is now syndicating to Substack. I have no plans for paygating content at the time, and new and old posts will continue to be available at EukaryoteWritesBlog.com. Call this an experiment and a reaching-out. If you’re reading this on Substack, hi! Thanks for joining me.
I really don’t like paygating. I feel like if I write something, hypothetically it is of benefit to someone somewhere out there, and why should I deny them the joys of reading it?
But like, I get it. You gotta eat and pay rent. I think I have a really starry-eyed view of what the internet sometimes is and what it still truly could be of a collaborative free information utopia.
But here’s the thing, a lot of people use Substack and I also like the thing where it really facilitates supporting writers with money. I have a lot of beef with aspects of the corporate world, some of it probably not particularly justified but some of it extremely justified, and mostly it comes down to who gets money for what. I really like an environment where people are volunteering to pay writers for things they like reading. Maybe Substack is the route to that free information web utopia. Also, I have to eat, and pay rent. So I figure I’ll give this a go.
Still, this decision made me realize I have some complicated feelings about the modern internet.
Hey, the internet is getting weird these days

Generative AI
Okay, so there’s generative AI, first of all. It’s lousy on Facebook and as text in websites and in image search results. It’s the next iteration of algorithmic horror and it’s only going to get weirder from here on out.
I was doing pretty well on not seeing generic AI-generated images in regular search results for a while, but now they’re cropping up, and sneaking (unmarked) onto extremely AI-averse platforms like Tumblr. It used to be that you could look up pictures of aspic that you could throw into GIMP with the aspect logos from Homestuck and you would call it “claspic”, which is actually a really good and not bad pun and all of your friends would go “why did you make this image”. And in this image search process you realize you also haven’t looked at a lot of pictures of aspic and it’s kind of visually different than jello, but now you see some of these are from Craiyon and are generated and you’re not sure which ones you’ve already looked past that are not truly photos of aspic and you’re not sure what’s real and you’re put off of your dumb pun by an increasingly demon-haunted world, not to mention aspic.
(Actually, I’ve never tried aspic before. Maybe I’ll see if I can get one of my friends to make a vegan aspic for my birthday party. I think it could be upsetting and also tasty and informative and that’s what I’m about, personally. Have you tried aspic? Tell me what you thought of it.)
Search engines
Speaking of search engines, search engines are worse. Results are worse. The podcast Search Engine (which also covers other topics) has a nice episode saying that this is because of the growing hoardes of SEO-gaming low-quality websites and discussing the history of these things, as well as discussing Google’s new LLM-generated results.
I don’t have much to add - I think there is a lot here, I just don’t know it - except that I believe most search engines are also becoming worse at finding strings of text put into quotation marks, and are more likely to search for the words in the text not-as-a-string. Bing was briefly the best that I’d seen of this, Google is the best now but I think all of them have gotten worse. What’s the deal with that?
Censorship
Hey, did you know Youtube flags and demotes videos that have the word “suicide” or “kill yourself”(/etc) in them? Many Youtube video makers get paid by Youtube for views on their videos, but if they’re in that setup, a video can also be “demonetized” meaning the maker doesn’t get paid for views. They can also be less likely to appear in search results – so it’s sort of a gray area between “just letting the content do whatever” and “deleting the content”. I don’t want to quite say that “you can’t say ‘suicide’ in new videos on Youtube”, but it equals out pretty close.
Tiktok has been on this for a while. I was never on Tiktok but it seems pretty rough over there. But Youtube is now on the same train. You don’t have to have the word “suicide” written down in the description or have a viewer flag the video or anything, youtube runs speech-to-text (presumably the same program that provides the automatic closed captions) and will detect if the word “suicide” is said, in the audio track.
Also, people are gonna talk about it. People making pretty sensitive videos or art pieces or just making edgy videos about real life still talk about it.
In fact, here are some of the ways Youtubers get around the way this topic is censored on the platform, which I have ranked from best to worse:
- Making sort of a pointing-gun-at-head motion with one’s fingers and pantomiming, while staring at the camera and pointing out the fact that you can’t say the word you mean - if it works for your delivery, it is a shockingly funny lampshade. Must be used sparingly.
- Taking their own life, ending themself, etc – Respectable but still grating if you pick up on the fact that they are avoiding the word “suicide”
- KYS and variations – Contaminated by somehow becoming an internet insult du jour but gains points for being directly short for the thing you want to say.
- Self-termination – Overly formal, not a thing anyone says.
- Unalived themselves – Unsalvageably goofy.
- Going down the sewer slide – Props for creativity; clear sign that we as a culture cannot be doing this.
So I know people who have attempted suicide and of the ones I have talked to about this phenomena, they fucking hate it. Being like “hey, this huge alienating traumatic experience in your life is actually so bad that we literally cannot allow you to talk about it” tends to be more alienating.
Some things are so big we have to talk about them. If we have to talk about them using the phrase “sewer slide”, I guess we will. But for christ’s sake, people are dying.
Survival tips
I’m reasonably online and I keep running into people who don’t know these. Maybe you’ll find something useful.
I was going to add in a whole thing about how “not all of this will apply to everyone,” but then I thought, why bother. Hey, rule one of taking advice from anyone or anything: sometimes it won’t apply to you! One day I will write the piece that applies to everyone, that enriches everyone’s life by providing them with perfectly new and relevant information. People will walk down the boulevards of the future thinking “hey, remember that one time we were all briefly united in a shining moment by the Ur-blog post that Georgia wrote a while ago.” It’s coming. Any day now. Watch this space.
USE MULTIPLE SEARCH ENGINES
Different web search engines are good at different things. This is surprisingly dynamic – I think a few years ago Bing was notable better at specific text (looking up specific quotes or phrases, in quotes. Good for finding the sources of things.)
I use DuckDuckGo day to day. For more complex queries or finding specific text, I switch to Google, and then if I’m looking for something more specific, I’ll also check Bing. I have heard fantastic things about the subscription search engine Kagi - they have a user-focused and not ad-focused search algorithm and also let you natively do things like just remove entire websites from search results.
Marginalia is also a fantastic resource. It draws from more text-heavy sources and tends to find you older weirder websites and blogs, at the expense of relatedness.
There are other search engines for more specialized applications, e.g. Google Scholar for research papers.
If you ever use reverse image searches to find the source of images, I check in all of Google Images, Tineye, and Yandex before giving up. They all have somewhat different image banks.
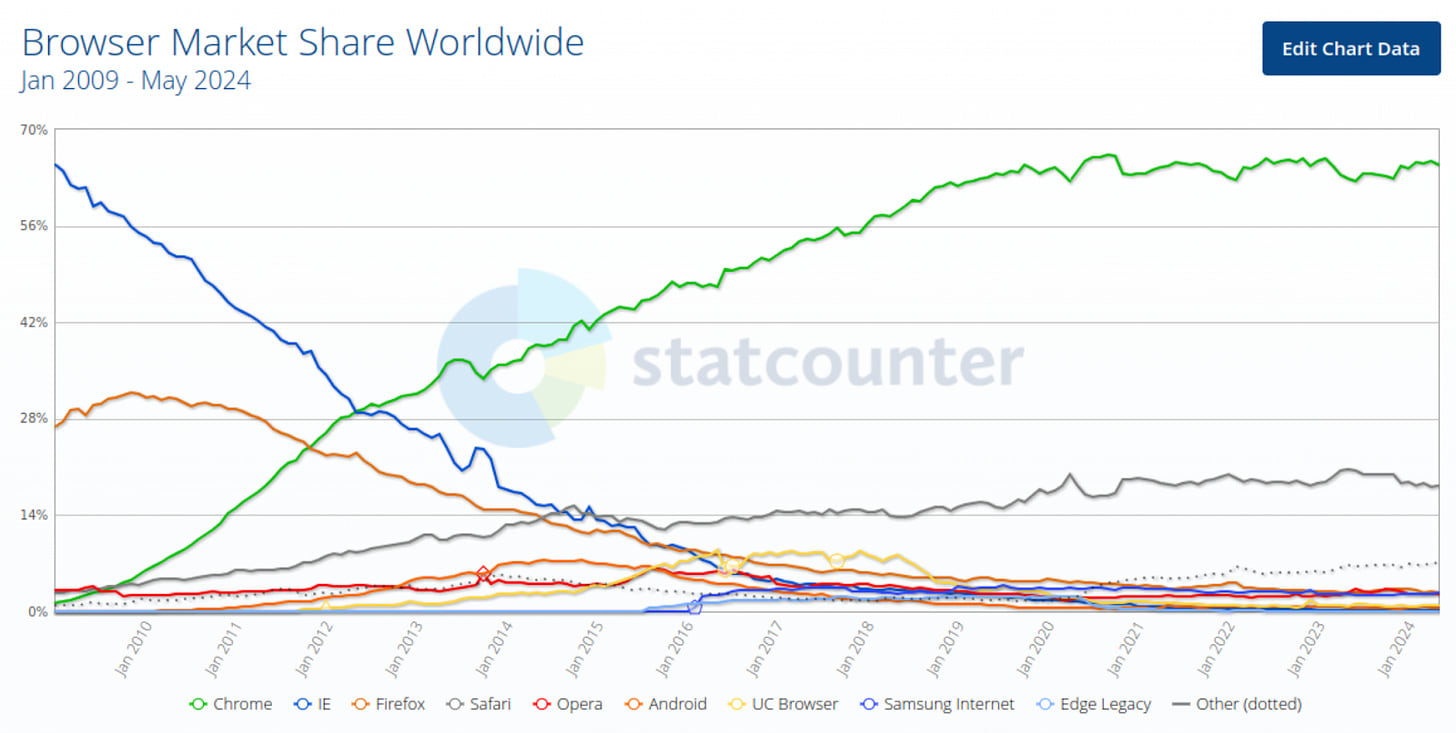
USE FIREFOX AS YOUR BROWSER
Here’s a graph of the most common browsers over time.

Chrome is a Google browser with Google’s tracking built into it, saving and sending information to Google as you hop around the web. Many of these features can be disabled, but also, the more people use exclusively Chrome, the more control Google can exert over the internet.
For instance, by majorly restricting what kind of browser extensions people can create and use, which is happening soon and is expected to nerf adblockers.
Please stick it to the man and support a diverse internet ecosystem. Use Firefox. You can customize it in a million ways. It’s privacy focused. (Yes, privacy on the web is still achievable.) It’s run by a nonprofit. It’s really easy to use and works well. It’s for desktop and mobile. Use Firefox.
(I also have a Chrome-derived backup browser, Brave, on my PC for the odd website that is completely broken either by Firefox or by my many add-ons and I don’t want to troubleshoot it. I don’t use it often! Or when I want to use Google’s auto-translation tools, which are epic – and Google’s are better than what I’ve found conveniently on Firefox. You can have two browsers. Nobody can stop you. But make one of them Firefox.)
READ BLOGS? GET AN RSS READER
I’ve heard from a few savvy people that they like the convenience of Substack blogs for keeping track of updates, and I was like – wait, don’t you have an RSS reader? Google didn’t have a monopoly on the RSS reader! The RSS reader lives on!
What it is: A lot of internet content published serially – blog posts, but other things too - has an RSS feed, which is a way of tagging the content so you can feed it into a program that will link to updates automatically. An RSS reader is a program that stores a list of RSS feeds, and when you use it, it goes and checks for new additions to those feeds, and brings them back to you. It’ll keep track of which ones you’ve clicked on already and not show you them again.
This means you can keep track of many sources: Substacks, blogs on any other platform, podcasts, news outlets, webcomics, etc. Most good blogs are NOT on Substack. That’s not a knock on Substack, that’s just numbers. If Substack is your only way of reading blogs you are missing out on vast swathes of the blogosphere.
I use Feedly, which has multi-device support, so I can have the same feed on both my phone and laptop.
If you want to run your own server for it, I hear good things about Tiny Tiny RSS.
There are a million more, and your options get wider if you only need to use it on one device. Look it up.
FIND SOME PEOPLE YOU TRUST.
If you find yourself looking up the same kinds of things a lot, look for experts, and go seek their opinion first.
This doesn’t have to only be for like hardcore research or current events or such. My role in my group house for the past some years has been “recluse who is pretty decent at home repairs”. Here is my secret: every time I run into a household problem I don’t immediately know how to solve, I aggressively look it up.
In this example, Wikihow is a great ally. Things like Better Home and Gardens or Martha Stewart Living are also fairly known sources. If nothing else, I just try to look for something that was written by an expert and not a content mill or, god forbid, an LLM.
Sometimes your trusted source should be offline. There are definitely good recipe sites out there, but also if you really can’t stand the state of recipe search results, get a cookbook. I’m told experts write books on other subjects too. Investigate this. Report back to me.
PAY FOR THINGS YOU LIKE TO INCENTIVIZE THEIR EXISTENCE.
But if you have the money for the creators and resources of your favorite tools or stories or what have you, it’ll help it stay around. Your support won’t always be enough to save a project you love from being too much work for its creator to keep up with. But it’s gonna fucking help.
Hey –
If you don’t like Substack but want to support the blog, I am still on Patreon. But I kind of like what Substack’s made happen, and also many cool cats have made their way to it.
That said, here are some minor beefs with Substack as a host:
- I want to be able to customize my blog visually. There are very few options for doing this. The existing layout isn’t bad, and I’m sure it was carefully designed. And this gripe may sound trivial. But this is my site, and I think we lose something by homogenizing ourselves in a medium (internet) that is for looking. If I want to tank my readership by putting an obnoxious repeating grid of jpeg lobsters as my background, that’s my god-given right.
(I do actually have plans to learn enough html to swap my Wordpress site over to a self-hosted self-designed website, I just have to, like, get good enough with HTML and CSS and especially CSS to get Gwern’s nice sidenotes and hosting and how to do comments. It’s gonna happen, though. Any day now.) - I don’t like that I can only put other substack publications in the “recommendations” sideroll. It feels insular and social-network-y and a lot of my favorite publications aren’t on substack. I’ll recommend you a few the manual way now:
The Marine Detective: Ocean creature blogging and amazing photographs.
Jeff Kaufman’s blog: Life, domesticity, dancing and music, tech, pathogen detection and prevention.
Outsider Environments Europe: Cool richly artistically decorated houses and environments and stories of the people who create them.
For your experience of Eukaryote Writes Blog, I think the major theoretical downside of this syndication is splitting the comments section. Someone who sees the post on Wordpress and leaves a comment there means that the person reading Substack won't see it. What if there’s a good discussion somewhere?
But I already crosspost many of my posts to Lesswrong and usually if there’s any substantial conversation, it tends to happen there, not on the Wordpress. Also sometimes my posts get posted on, like, Hacker News – which is awesome – and there are a bunch of comments there that I sometimes read when I happen to notice a post there but mostly I don’t. So this is just one more. I’ll see a comment for sure on LessWrong, Substack, or Wordpress.
Anyway, glad to be here! Thanks for reading my stuff. Let me know if I get anything wrong. Download Firefox. On to more and better and stranger things.
19 comments
Comments sorted by top scores.
comment by Said Achmiz (SaidAchmiz) · 2024-06-01T02:22:25.383Z · LW(p) · GW(p)
If you want to run your own server for it, I hear good things about Tiny Tiny RSS.
I have used Tiny Tiny RSS and I found it to be good.
comment by Gordon Seidoh Worley (gworley) · 2024-06-01T00:06:39.467Z · LW(p) · GW(p)
READ BLOGS? GET AN RSS READER
My personal recommendation is a service called Feedrabbit. It's simple, cheap, and sends RSS to your email, which makes it easy for me to process it alongside all my other sources of notifications.
As a side note, I honestly wish I could get more things into my email so I could process them all in one place. I realize this isn't how most people relate to email, but because I have my inbox well managed and maintain an inbox zero system, it makes email the ideal place for me to consume new things (incidentally, this is one of the things I really like about Substack: it sends me email!).
Replies from: Route Zero↑ comment by chrono (Route Zero) · 2024-06-01T22:33:00.443Z · LW(p) · GW(p)
For the people who live in the terminal, newsboat works well.
comment by PrePostFacto · 2024-06-01T14:59:22.110Z · LW(p) · GW(p)
Re: Paygating and Substack (congratulations on the new blog!): Is there a general forum to discuss the Substack business model and alternative payment ideas? Does Substack management even think about such things? The current model of subscribing blog-by-blog is great for frequent, consistent readers of the blogs in question. There are only so many blogs one can read – and only so many subscriptions one wants to pay – on a regular basis. The current Substack model doesn’t work well for occasional or sporadic readers – think of recommendations and links to specific posts. Two additional models that I think could work with the current model without significantly cannibalizing regular subscription revenue are single-payment options for a limited number of posts and/or a “blog buffet” subscription that allows access to a certain number of Substack posts from any blog writer for a regular monthly or yearly price (think Apple News). (For what it’s worth, a number of publishers recently reported that Apple News has been a significant and welcome source of income.) Authors could opt in or out of the additional payment models. There are so many good writers on Substack now, and it would be great to have the option of financially supporting them without having to commit to a regular monthly or yearly subscription limited to just the one blog.
comment by Algon · 2024-05-31T18:44:09.464Z · LW(p) · GW(p)
Google’s auto-translation tools
Are there chrome-native tools which are better than google translate for webpages? Because you can use the latter on Firefox and it works pretty well.
EDIT: Fixed the link to google translate. Thanks, @the gears to ascension [LW · GW] for pointing that out!
comment by Said Achmiz (SaidAchmiz) · 2024-05-31T14:26:21.864Z · LW(p) · GW(p)
I must strongly disagree with the “use Firefox” recommendation.
Some links:
“Claude is totally broken in Firefox”
“Some examples of Firefox-specific fixes currently in use in my websites:”
“And then we find that it doesn’t work, because Firefox has some weird bug. Some really dumb bug, that makes Firefox render a page in a different way than every other browser. Some bug that has existed for 20 years (!!!) and is still unsolved.” [LW(p) · GW(p)]
Sticking it to the man is a noble ideal. But if you use Firefox as your only (or even primary) browser, at this point, the only one you’re sticking it to is yourself. I wish it weren’t so, but it is.
Replies from: Nick_Tarleton, eukaryote, gwern, lahwran↑ comment by Nick_Tarleton · 2024-05-31T18:44:17.092Z · LW(p) · GW(p)
As a counterpoint, I use Firefox as my primary browser (I prefer a bunch of little things about its UI), and this is a complete list of glitches I've noticed:
- The Microsoft account login flow sometimes goes into a loop of asking me for my password
- Microsoft Teams refuses to work ('you must use Edge or Chrome')
- Google Meet didn't used to support background blurring, but does now
- A coworker reported that a certain server BMC web interface didn't work in Firefox, but did in Chrome (on Mac) — I found (on Linux, idk if that was the relevant difference) it broke the same way in both, which I could get around by deleting a modal overlay in the inspector
↑ comment by eukaryote · 2024-05-31T18:44:52.831Z · LW(p) · GW(p)
Huh, clicked on a few of these. I haven't experienced this level of problems - like I said, I have a backup browser, but I don't need to break it out often (once or twice a week?) I mean, I believe these people, but I don't think I'm having some kind of consistently janky web experience that makes it not worth using, so as far as I'm concerned people should still give it a go.
(I also haven't run into problems using Claude on Firefox. Goes fine for me.)
↑ comment by Said Achmiz (SaidAchmiz) · 2024-05-31T19:21:19.682Z · LW(p) · GW(p)
Sure, people should give it a go (especially if the value of their time is low enough that spending some of it on trying to use Firefox is not problematic even if there is a substantial chance of encountering serious problems). It’s just that they should be keenly aware that of what they’re doing when they give Firefox a go, and they should have Chrome (or similar) ready to go, so that they can switch at a moment’s notice if their Firefox experience goes poorly.
↑ comment by gwern · 2024-05-31T17:19:12.544Z · LW(p) · GW(p)
An additional example: for the past several years, maybe 5+, you have been unable to copy-paste the list of authors on every Elsevier research paper's HTML version in Firefox. Works fine in Chrome and Safari AFAIK (not to mention every other academic website I can think of). As I am frequently doing so, this is a problem on an almost literally daily basis.
After 6 months of back and forth and quite a lot of BS from the Elsevier end, they have finally fixed this today.
↑ comment by the gears to ascension (lahwran) · 2024-06-01T11:05:17.444Z · LW(p) · GW(p)
I quite like Brave as the "firefox of chromiums".
Replies from: SaidAchmiz↑ comment by Said Achmiz (SaidAchmiz) · 2024-06-01T11:25:04.167Z · LW(p) · GW(p)
I also use Brave and it is fine. I am not sure what makes it “the Firefox of Chromiums”, but I don’t have any particular complaints about it, anyhow.
comment by Three-Monkey Mind · 2024-06-02T00:23:47.925Z · LW(p) · GW(p)
I do actually have plans to learn enough html to swap my Wordpress site over to a self-hosted self-designed website, I just have to, like, get good enough with HTML and CSS and especially CSS to get Gwern’s nice sidenotes
You can start with the Dan Luu aesthetic and then redesign your site, either incrementally or in big leaps, possibly repeatedly, later. Redesigning websites is totally a thing. https://gwern.net gets near-constant upgrades, and all sorts of famous web-nerd bloggers have improved their sites' designs over the years and now decades.
and hosting and how to do comments. It’s gonna happen, though. Any day now.
One thing Substack does that you can't get super-easily from a static site is comments and emailing your readers with new articles (feeds are, unfortunately, mostly a nerd-only technology).
comment by ChristianKl · 2024-06-01T15:38:07.725Z · LW(p) · GW(p)
Please stick it to the man and support a diverse internet ecosystem.
Why? So more energy is wasted because we can't move to an image format like WebP that uses less space?
So that programmers have a harder time using new features on the web?
Replies from: abandon↑ comment by dirk (abandon) · 2024-07-17T21:24:24.755Z · LW(p) · GW(p)
Hi! End-user here. I actually hate it when programmers inflict new "features" upon me without retaining the option to avoid them, and am thoroughly in support of any intervention which forces them to think more carefully before doing so. To any programmers reading this, I would suggest you redirect that energy toward making your code run faster and have fewer bugs, which is IMO a much more valuable intervention.
Replies from: ChristianKl↑ comment by ChristianKl · 2024-07-17T22:18:25.610Z · LW(p) · GW(p)
If a programmer sends you a smaller image file because they are able to use a format that compresses the image, then most of the impact on you as a end-user is not that you are prevent with new features but just that the website loads faster. Today, Firefox seems to also support WebP but there was a time when it didn't and was lagging behind.
When asking ChatGPT for current examples of what Chrome allows but Firefox doesn't it gives me the examples:
- Temporal API: This API provides better tools for date and time manipulation, addressing many shortcomings of the existing Date object. Chrome has implemented this, but Firefox's support is still partial and experimental (SitePoint) (DailyDev).
- Pipeline Operator: This feature, often used in functional programming, allows for easier chaining of functions. While it is available in Chrome (especially in experimental versions like Chrome Canary), it is not yet fully supported in Firefox (SitePoint) (DailyDev).
- Records and Tuples: These immutable data structures are supported in Chrome but are still not fully available in Firefox. They provide a way to create data structures that cannot be altered, enhancing data integrity and consistency (SitePoint) (DailyDev).
- Top-Level Await: This feature allows the use of
awaitat the top level of modules, simplifying asynchronous code. Chrome supports this feature fully, while Firefox has partial support and ongoing work to improve it (DailyDev).
Using immutable data structures is for example a way to reduce bugs and not to "inflict new features" on users. Even if your goal is just websites that are faster and have fewer bugs, programmers being able to use these four things is helpful.
Replies from: abandon, eukaryote↑ comment by dirk (abandon) · 2024-07-17T22:33:42.272Z · LW(p) · GW(p)
In practice the impact on me as an end-user is that if I want to use the WebP for anything I have to rename it to PNG, because programmers were not sufficiently careful about backwards-compatibility as to make the experience seamless. This is, from my perspective, an undesirable outcome and a significant inconvenience. The four things listed sound like they wouldn't impact my experience except in terms of speed, so I'm tentatively unopposed, but I'm suspicious that it would be WebP all over again.
↑ comment by eukaryote · 2024-07-24T20:58:53.451Z · LW(p) · GW(p)
Wait, just checking, when you say you got these examples from ChatGPT, do you know enough to verify that these are true?
Also, what's the deal with the linked sources? They don't mention browser differences. Does Firefox not run this 2023 version of Javascript or something? I'm not a webdev expert.
