LessWrong Now Has Dark Mode
post by jimrandomh · 2022-05-10T01:21:44.065Z · LW · GW · 31 commentsContents
31 comments
One of the more commonly requested features on LessWrong is a dark mode. Well, now we have it! To activate, hover over the user-menu in the top right, open the Themes submenu, and click on Dark Mode there.
Notes:
- This feature is beta, by which I mean there may be aesthetic problems, especially in less-used areas of the site. Please give feedback in the comments here. Hopefully there is no black-on-black text anywhere, but this is the sort of thing that could happen, so if you do come across any then please report it.
- You need to be logged in to pick a theme, for UI reasons (the theme-select option is in the user menu because there wasn't a good place to put it). If you log in, switch to dark mode, and then log back out, it will remember your choice, though, so you don't have to stay logged in if you don't want.
- Posts that use custom colors will mostly have their colors overridden to defaults, to prevent black-on-black text. We do have a way to provide dark-mode overrides for specific custom colors which we've used on a few specific posts. If there are important historical posts with black-on-black problems, or which use custom colors in an important way that didn't come through, please let me know in the comments here and I'll try to fix it.
- For technical reasons, we don't inherit the operating system dark-mode preference. Let us know in the comments if this is important to you and we might prioritize it.
31 comments
Comments sorted by top scores.
comment by Alex Vermillion (tomcatfish) · 2022-05-10T03:44:56.213Z · LW(p) · GW(p)
Oh my, this really does quite a bit for my perception of the site's readability. Thanks to everyone who worked on this!
Replies from: tomcatfish↑ comment by Alex Vermillion (tomcatfish) · 2022-05-10T03:48:01.986Z · LW(p) · GW(p)
I'm a user-styles kind of guy (and I mostly use GreaterWrong because of how heavy lesswrong is on my computer for some reason) anyways, but there are a couple more tweaks that might be killer while you guys are in the themes department:
- Typeface choices (especially some nice serif fonts)
- Customizable width (the site is really narrow on my screen for some reason, which causes a lot of wasteful eye movement from end-to-start of the line)
↑ comment by jimrandomh · 2022-05-10T04:11:25.452Z · LW(p) · GW(p)
This is in fact the first alternate-theme built on a new infrastructure for theme-building. Part of my motivation for writing this was to be able to make styling changes in areas where the LW team doesn't have (and isn't likely to reach) consensus. Line-length is one example where we have an internal disagreement that might be resolved by a theme.
As for heaviness/load time, you might want to recheck. We've made great strides in loading-time. There's still a ways to go, but we also haven't stopped.
↑ comment by Pattern · 2022-05-12T18:33:41.388Z · LW(p) · GW(p)
Does GreaterWrong do any of those?
Replies from: tomcatfish↑ comment by Alex Vermillion (tomcatfish) · 2022-05-12T22:36:39.770Z · LW(p) · GW(p)
There's some attention to width in the top right of my screen, letting me select between "normal", "wide", and "fluid". There's also a theme-switcher, but it doesn't let me make my own, as far as I'm aware, which means no choosing a font.
comment by Swindler · 2022-05-10T23:34:28.618Z · LW(p) · GW(p)
For technical reasons, we don't inherit the operating system dark-mode preference. Let us know in the comments if this is important to you and we might prioritize it.
Very important, for three reasons:
- Enabling dark mode in one tab doesn’t enable it in other tabs until you reload. With pure CSS prefers-color-scheme, a preference change applies to all tabs instantly.
- Operating system dark/light mode can be scheduled by time of day and micromanaging theme settings on many websites two times per day is a chore.
- prefers-color-scheme works without logging in and works in feed readers that don’t support JavaScript.
comment by deepthoughtlife · 2022-07-31T03:14:17.362Z · LW(p) · GW(p)
UI note: being able to select various shades of gray instead if white would help mitigate some of the problems that can be caused by white text on a dark background. I prefer dark modes, but I don't don't like full brightness text. Problems include halation (effectively blurring) and parts of your eyes becoming more dark adapted than other parts leading to lines of bright and dark in your vision that shouldn't be there.
comment by MondSemmel · 2022-05-10T08:20:17.573Z · LW(p) · GW(p)
I had two tabs of Less Wrong open, enabled Dark Mode in one of them, then opened a link from the Default (non-dark) tab, and the new tab was Default, too.
Playing around some more with this, it seems like the site doesn't remember the Dark Mode setting for me. Browser: Firefox desktop, v100.0.
Replies from: jimrandomh↑ comment by jimrandomh · 2022-05-10T09:01:34.443Z · LW(p) · GW(p)
I've tweaked some scoping options on the theme cookie which should hopefully address this. (There was a bug where it mattered what URL you were on when you used the theme-picker menu, in a way that it shouldn't have.)
Replies from: MondSemmel, MondSemmel↑ comment by MondSemmel · 2022-05-10T11:35:30.340Z · LW(p) · GW(p)
Correction: The setting is still not working correctly for me.
For instance, I have this page set to Dark Mode, refresh the page, and it stays in Dark Mode as expected. But then I set it to Default and it becomes white, refresh the page again, and it's somehow back to Dark Mode.
↑ comment by MondSemmel · 2022-05-10T09:43:12.289Z · LW(p) · GW(p)
Thanks. After your fix, I had to re-set the option to Dark Mode once more, but now the site seems to remember it across tabs.
comment by David Udell · 2022-05-10T06:24:58.675Z · LW(p) · GW(p)
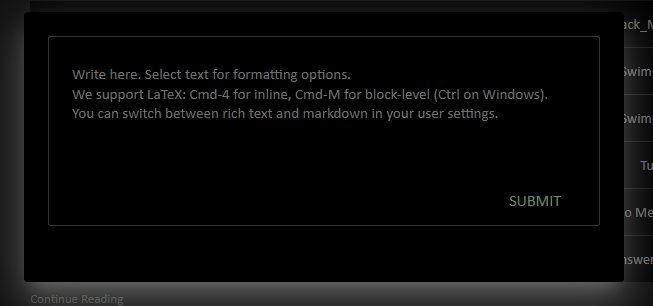
In dark mode, footnotes render as white boxes totally obscuring the footnote text you're drafting! You can click away to see the footnote text you've got, but not see it and have your text cursor there simultaneously.
Replies from: jimrandomh↑ comment by jimrandomh · 2022-05-10T08:59:36.847Z · LW(p) · GW(p)
Yep, that's a white-on-white bug (due to a piece of the editor not being dark-mode-aware). Should be fixed with the next deploy.
comment by hath · 2022-05-10T01:47:50.120Z · LW(p) · GW(p)
Intercom doesn't change in Dark Mode. Also, the boxes around the comment section are faded, and the logo in the top left looks slightly off. Good job implementing it, though, and I'm extremely happy that LW has this feature.
Replies from: jimrandomh↑ comment by jimrandomh · 2022-05-10T02:04:15.224Z · LW(p) · GW(p)
Comment-section borders: I agree that they're currently on the faint side, and will darken them.
Intercom: Darkening the button should be easy enough, I'll do that. The box that appears when you click it has enough custom styling from the library that it's probably not worth the trouble, though it looks like people have made extensions for this (eg this one which I have not vetted or tested at all).
comment by Yoav Ravid · 2022-07-30T04:41:35.256Z · LW(p) · GW(p)
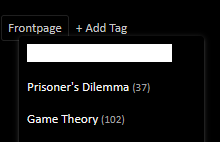
The tagging UI at the bottom of posts doesn't work in darkmode.

comment by Yoav Ravid · 2022-07-13T11:15:49.960Z · LW(p) · GW(p)
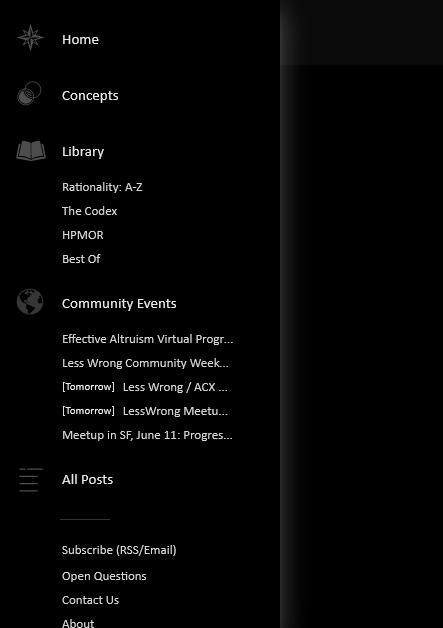
The white glow here doesn't look right.

comment by Yoav Ravid · 2022-06-10T15:09:03.891Z · LW(p) · GW(p)
I assume this white glow isn't how it's supposed to look? It looks a bit weird to me.

comment by Said Achmiz (SaidAchmiz) · 2022-05-11T04:40:56.416Z · LW(p) · GW(p)
Re: supporting operating system dark-mode preference while still allowing the user to choose: you may want to take a look at how dark mode is implemented on gwern.net.
Replies from: jimrandomh↑ comment by jimrandomh · 2022-05-11T05:57:29.271Z · LW(p) · GW(p)
We actually have a prototype that enables dark mode conditional on system preference using media queries, and this works for almost everything, but unfortunately there's one library we're using (material UI) that this doesn't work with because it generates its styles dynamically in an SSR context. So most of the remaining work for this is prying apart that particular library to get finer grained control of its stylesheet-generating internals.
comment by Yoav Ravid · 2022-05-10T13:33:16.243Z · LW(p) · GW(p)
Yesssss! Awesome! The first thing I did when I saw the title was find the setting and switch :)
Feedback: The images in the "read next in sequence" feature are a bit too bright in dark mode, don't know if it's sequence specific or not.
Also, the text might be a bit too bright? I'm not sure if it needs to have so much contrast, if it was a setting I would probably lower the contrast of the text for myself.
comment by Zach Stein-Perlman · 2022-05-10T03:36:03.679Z · LW(p) · GW(p)
Amazing! Thank you!
Please do whatever you can to get this on the EA Forum soon too :)
comment by Ben Pace (Benito) · 2022-05-10T02:01:00.235Z · LW(p) · GW(p)
User feedback: it's 3am where I am, and dark mode makes the site much easier on the eye. I do find the green-on-black a bit garish sometimes, also the different shades of green on the site are much more noticeable to me. (I think the ground truth is that most site-UI is a weaker shade of green than the URLs are.)
Replies from: Pattern, Benito↑ comment by Ben Pace (Benito) · 2022-05-12T00:14:44.985Z · LW(p) · GW(p)
Oh I wish PMs weren't big white boxes, but were grey like comments.
comment by Timothy Underwood (timothy-underwood-1) · 2022-05-10T09:47:08.076Z · LW(p) · GW(p)
Hurrah!