Calibrate - New Chrome Extension for hiding numbers so you can guess
post by chanamessinger (cmessinger) · 2022-10-07T11:21:51.711Z · LW · GW · 16 commentsThis is a link post for https://chrome.google.com/webstore/detail/calibrate/omhpddekmhnkmpbjogkfeihglpjdndhf/related?fbclid=IwAR09kbuaP6wAy-hiJrQpwQsR1C9DJLggY6QzypPbX_1uTtLq193DNwRU98o
Contents
17 comments
One thing I wish I did more often is checks to see if I understand the world - Fermis, landmark numbers, predictions about how things work, etc.
Along the way I started wishing I could cover up numbers on websites so I would have the chance to guess first and then reveal via mouseover, and Aur Saraf agreed to make a chrome extension, and here it is! Lets you set the default for a whole site or a page. (Not good for dynamic sites like twitter)
Extremely excited.
The code is open source here if you want to add any feature requests.
(I think I want to change the name - let me know if you have thoughts)
16 comments
Comments sorted by top scores.
comment by ChristianKl · 2022-10-07T19:45:47.359Z · LW(p) · GW(p)
To be a good calibration tool it might be worth allowing the user to specify a confidence interval before the number is revealed and store the guesses.
Replies from: cmessinger↑ comment by chanamessinger (cmessinger) · 2022-10-08T14:07:04.203Z · LW(p) · GW(p)
One of my feature requests! Just hard to do.
comment by Tom Shlomi (tom-shlomi-1) · 2022-10-07T15:57:29.304Z · LW(p) · GW(p)
I really love this idea! Thanks for sharing this, I'm excited to try Calibrate.
comment by Austin Chen (austin-chen) · 2022-10-08T02:08:48.231Z · LW(p) · GW(p)
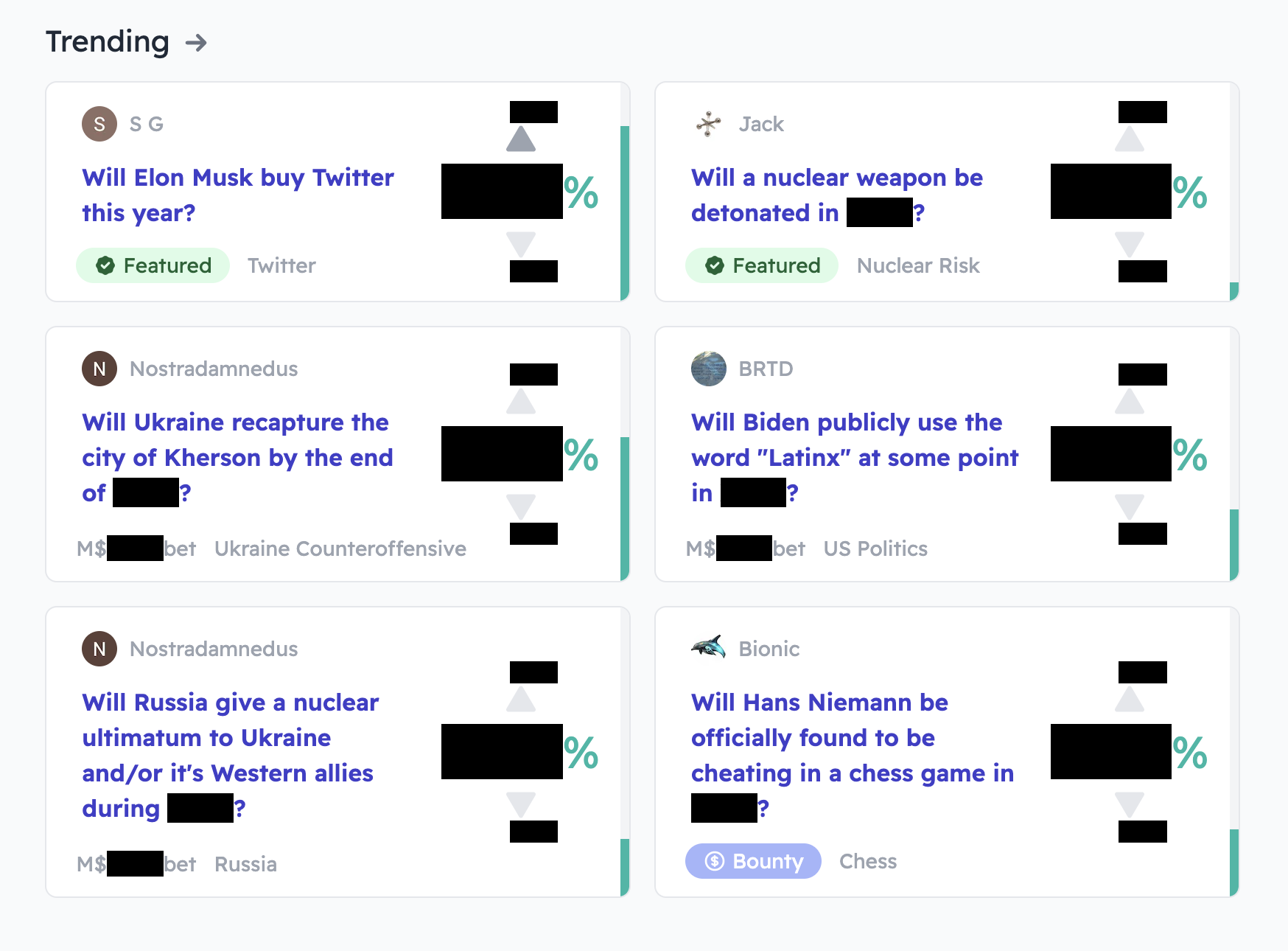
Big fan of the concept! Unfortunately, Manifold seems too dynamic for this extension (using the extension seems to break our site very quickly) but I really like the idea of temporarily hiding our market % so you can form an opinion before placing a bet:

↑ comment by Stephen Bennett (GWS) · 2022-10-09T01:24:31.235Z · LW(p) · GW(p)
Using javascript it'd be pretty easy to dynamically hide/show numbers depending on whether or not the text is a member of a certain javascript class. In this case, the class of interest is "mb-0.5 mr-0.5 text-2xl" (which doesn't show up anywhere else on the main page).
More generally, the extension could allow users to mark numbers as "I want to see numbers that show up in places like this" or "I don't want to see numbers that show up in places like this" and then create a rule to show/hide all numbers in that class. If you create a central database of these votes, you can then extend this across users, so that when someone comes across a new website numbers that they want to see are shown automatically.
Of course, sometimes classes aren't enough, but in the case of Manifold it seems like it'd be sufficient (users could vote on whether or not to see text with the class "text-base text-red-500" and green (for recent shifts in market probability).
One downside to this approach is that it would break if the page updates its javascript classes, but if it's crowdsourced it would probably get fixed pretty quickly and only impact a minority of users.
Replies from: cmessinger, sinclair-chen↑ comment by chanamessinger (cmessinger) · 2022-10-10T12:24:54.494Z · LW(p) · GW(p)
Do you know how to do this kind of thing? I'd be happy to pay you for your time.
Replies from: GWS↑ comment by Stephen Bennett (GWS) · 2022-10-10T20:07:10.769Z · LW(p) · GW(p)
I haven't worked on any browser extensions before (not sure what language they're written in), but I do know javascript well enough. We can probably work something out!
Replies from: cmessinger↑ comment by chanamessinger (cmessinger) · 2022-10-17T17:33:25.005Z · LW(p) · GW(p)
Here's the git! https://github.com/SonOfLilit/calibrate?fbclid=IwAR2vBZ8IWfMgHTPla0CbohCUIqmrMUl-XEcYIWhKUrJ4ZRfH2Eg7Z7Zf1J4
↑ comment by Sinclair Chen (sinclair-chen) · 2022-12-01T19:14:03.199Z · LW(p) · GW(p)
we update our classes very frequently since this we use tailwind and iterate on the styles all the time
comment by IrenicTruth · 2022-10-07T19:38:30.229Z · LW(p) · GW(p)
Feature request: some way to keep score. (Maybe a scoring mode that makes the black box an outline on hover and then clicking right=unscored, left-right=correct, and left-left-right=incorrect - or maybe a mouse-out could be unscored and left = incorrect and right = correct).
comment by Eli Tyre (elityre) · 2022-10-08T10:53:06.994Z · LW(p) · GW(p)
This is great!
Is there a firefox version? I use firefox for my main web browsing.
↑ comment by Maxwell Clarke (maxwell-clarke) · 2022-10-09T05:36:24.427Z · LW(p) · GW(p)
I just spent a couple of hours trying to make a firefox version but I have given up. It's a real pain because firefox still only supports the manifest v2 api. I realized I basically have to rewrite it which would take another few hours and I don't care that much.
comment by tcelferact · 2022-10-07T19:18:45.085Z · LW(p) · GW(p)
Looks great, can you publish it for firefox too? (If the code is open-source I can try and help with this myself.)
Replies from: cmessinger, maxwell-clarke↑ comment by chanamessinger (cmessinger) · 2022-10-10T12:25:33.233Z · LW(p) · GW(p)
I will talk to the developer about it being open source - I think that was both of our ideals.
↑ comment by Maxwell Clarke (maxwell-clarke) · 2022-10-09T05:36:42.158Z · LW(p) · GW(p)
I just spent a couple of hours trying to make a firefox version but I have given up. It's a real pain because firefox still only supports the manifest v2 api. I realized I basically have to rewrite it which would take another few hours and I don't care that much.
Replies from: cmessinger↑ comment by chanamessinger (cmessinger) · 2022-10-17T17:33:43.196Z · LW(p) · GW(p)
Let me know if you have a cheerful price for this!