[Beta Feature] Google-Docs-like editing for LessWrong posts
post by Ruby, jimrandomh · 2022-02-23T01:52:22.141Z · LW · GW · 26 commentsContents
How to enable collaborative editing on your post Step 5: Leave comments and suggestions. Step 6: Leave feedback about the feature! Warning! Rough around the edges Why collaborative editing? What's your writing workflow? None 26 comments
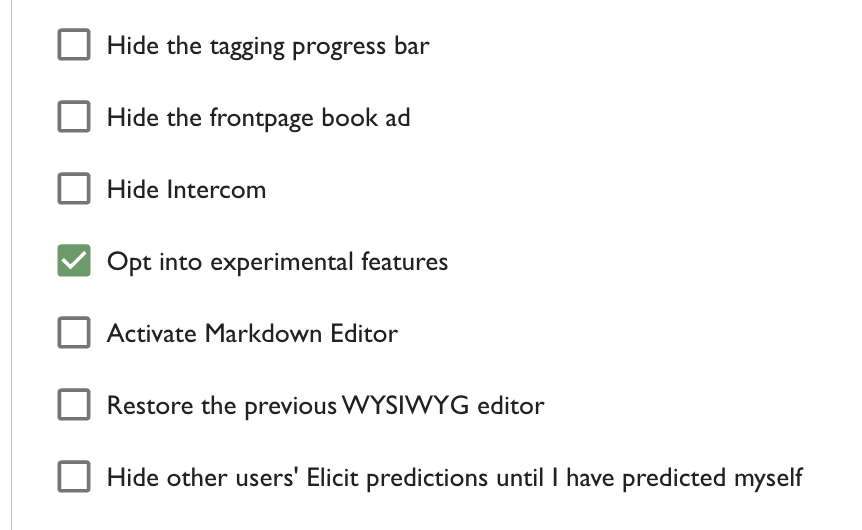
TL;DR: LessWrong now has similar features to Google Docs. Warning! Still rough around the edges. To enable the collaborative editor, you must check "Opt into experimental features" in your account settings [? · GW] and then press the green "Share" button that appears when editing your post.
You can experiment with commenting and suggesting on this post with this link [? · GW].
It's been a loooong time coming[1] but at last, we are ready to unveil collaborative editing features for the LessWrong text editor. These features will be familiar to those used to working in Google Docs:
- Multiple users can edit a document at once
- Fine-grained permissions for viewing/commenting/editing by link or username
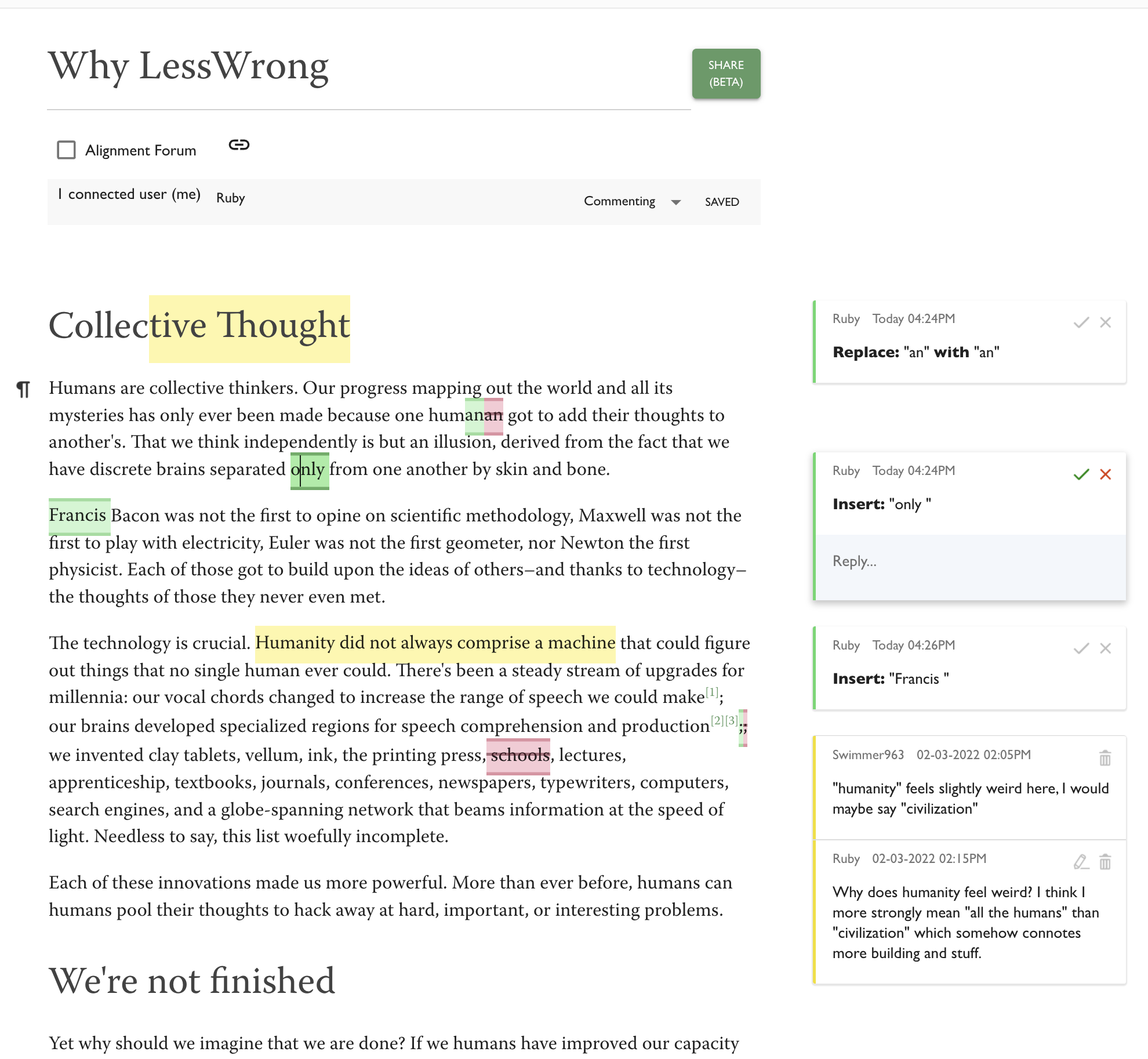
- Inline comments (only viewable while in edit mode)
- Making and accepting suggested edits
- Automatic saving
- Version history viewer
Some advantages of using LW-Docs with collaborative editing:
- LW-Docs supports LaTeX, unlike Google Docs.
- If you use entirely LW-Docs, you won't have broken footnotes, unlike with copying from G-Docs.
- While writing your post, you'll know what the end result will look like (same font and line width) which helps you optimize paragraphs and layout for looking good when published.
- You can continue to get inline feedback and suggestions on your post even after you've copied it over to LessWrong.
- These can then be seamlessly integrated into your live post.

INLINE COMMENTS AND SUGGESTIONS ARE ONLY VIEWABLE IN EDIT MODE TO THOSE WITH PERMISSIONS

How to enable collaborative editing on your post
Step 1: Opt in to experimental features in your account settings [? · GW].

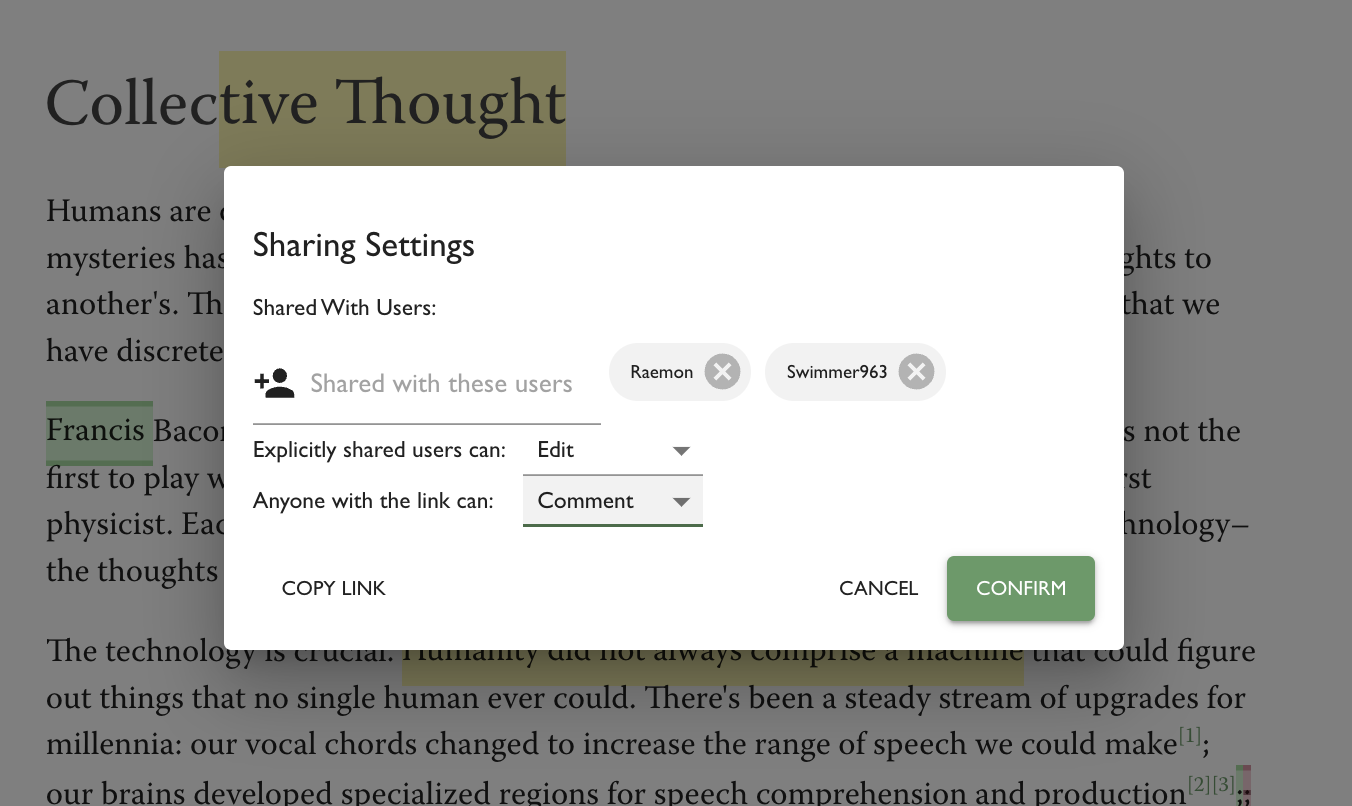
Step 2: While editing your post, click the green "Share" button in the top right. Enable permissions for some other users. Boom! Your post is now in collaborative mode.

Step 3: Users explicitly shared on your post will receive a notification. Send the url to anyone else you want to grant access.
Step 4: When in collaborative mode, the text of your post is automatically saved. To view how your post will look when published, press the Preview button. To make the current state of your document live, press the Publish button.

The collaborative editor allows you (and others) to continue editing and commenting on a post even once it's been published. Edits aren't automatically published to the live version. To update the published version to the current state of the document in editing, press "Publish".
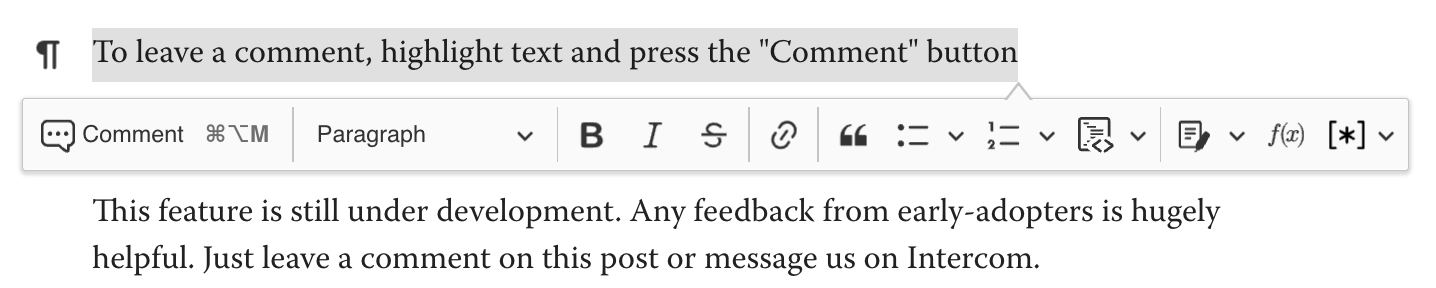
Step 5: Leave comments and suggestions.

To enable track changes, use the track changes button in the popup menu (third icon from the right) or set your Mode to Commenting in the header bar.

Step 6: Leave feedback about the feature!
This feature is still under development. Any feedback from early-adopters is hugely helpful. Just leave a comment on this post or message us on Intercom.
Warning! Rough around the edges
We're releasing this feature in beta mode because it still requires a few more finishing touches and might be a little confusing to use in places. As above, any feedback is greatly appreciated.
Why collaborative editing?
When developing features, there's always a question of "does anyone want this?" In the case of collaborative editing features, there's good evidence of demand from Google Docs. There's a common workflow that goes: (1) write a draft in Google Docs, (2) invite some close friends or collaborators to give feedback, (3) incorporate feedback, (4) copy to LessWrong, (5) publish.
Drawbacks of this workflow are (a) overhead of copying and reformatting the post, (b) enforcing a hard break between the feedback stage and the publication stage, (c) Google Docs does not support LaTeX, (d) valuable comments left in the feedback stage never get published to the wider world.
By introducing collaborative editing to LessWrong, we address (a), (b), and (c). We haven't yet made it so in-line comments in editing mode can be published in the final version, but we'll look into ways to allow for that. I also expect that we'll add additional features[2] to our editor that Google Docs doesn't have, such that users will benefit from the possibility of doing all their writing on LessWrong.
Having collaborative editing features on LessWrong also lets us start to build programs that rely on easy ways to give people feedback on their drafts. For example, I'd like to run a writing and research workshop for students that involves peer and mentor feedback. With collaborative editing on LessWrong, that will now be much more convenient to do.
What's your writing workflow?
If you're an author, I'd love to hear how collaborative editing features do or don't help you with your workflow, or what you'd really like to see us build. Feel free to comment on this post or message us on Intercom.
Thanks and good luck!
- ^
It's been ~18 months since the first steps towards this were taken.
- ^
One feature I'm particularly excited about is "link-searching". In the same way that one can @-mention people on Facebook, I'd like to make it so you can easily link to post and wiki-tags by typing @ or # and then using a few letters to search for the resource you want to link to.
26 comments
Comments sorted by top scores.
comment by Jsevillamol · 2022-02-23T03:01:47.876Z · LW(p) · GW(p)
I am pretty pumped about this. Google docs + latex support is huge game for me.
comment by Esben Kran (esben-kran) · 2022-03-18T17:38:31.436Z · LW(p) · GW(p)
I absolutely love this feature set! I really appreciate the markdown to formatting (Obsidian-style), live collaboration and LaTeX rendering. I think this also creates fantastic opportunities for innovations in communicating thoughts through LessWrong. Here's a list of my feedback:
Shortcuts: One feature I really enjoy in Google Docs is more deep text editing keyboard shortcuts than the standard set. One of my favourites is the Alt + Shift + Arrow up or down that replaces the current paragraph with the one above or below, effectively moving the paragraph in the text. Obsidian has a keyboard shortcuts editor that is quite nice as well but could have more (see here, page 2). I think shortcuts can make writing as seamless as some code editors (not thinking VIM here, but unintrusive extra editor tooling). Additionally, as I mention elsewhere, some (I just know European) keyboards do not take well to Ctrl + Alt + [] shortcuts like Ctrl + Alt + M, especially on the web.
Collapsible boxes: Having "fact boxes" as expandable interactive elements seems like a very good idea as well and relatively cheap to implement. I recommend looking at e.g. Hugo XML syntax for these things (XML is a pain, you can probably figure a better writing UX out).
Interactive documents: I'm more for the Obsidian thought representation but the hierarchy in Roam is quite relevant for communicating thoughts to others. I think a strong representation of this is quite relevant and might be an in-line, minimalist, recursive "collapsible box" as described above.
Foot notes: I'd say we already have quite a strong Roam-style organization in the hover pop-ups of LessWrong post links and it would be very nice to have a version of that for foot-notes, given their disparate nature. I.e. hover = shows that specific footnote.
Live preview & 100% keyboard editing: See Obsidian's implementation of this. The markdown to formatting feature is already super awesome is their LaTeX editing that does in-line MathJax with $ wrapping and block with $$ wrapping. The current LessWrong LaTeX editor requires me to use the cursor, AFAIK. Obsidian is also pretty good at minimalist formatting rulesets for inspiration. Check out their vast plugins library for inspiration as well. I'm sure there's some absolute text editor gold in there.
Collaborative editing extension: This makes or breaks our usage of LessWrong as the editing platform of choice. It would be awesome to have editing group settings, i.e. so I don't have to share every article with Apart Research members but can have a Google Drive-style folder sharing for blog post edits. Otherwise, we have to maintain a collection of links in a weird format somewhere.
I also echo the other comments' feedback points. However overall, absolutely marvelous work! Really looking forward to the developments on this!
comment by Neel Nanda (neel-nanda-1) · 2022-02-23T18:52:03.964Z · LW(p) · GW(p)
(c) Google Docs does not support LaTeX
I'd make this point much more prominent, I almost missed it! This point changes the feature from 'likely much worse than Google Docs + copying later' to 'actually probably worth using' for me
Replies from: Rubycomment by MondSemmel · 2022-02-23T11:57:07.946Z · LW(p) · GW(p)
This looks like a great feature!
Suggestion: For this post, enable at least the inline-comment-mode (and share the link if required) so users can try it. I would love to give feedback on this feature, but don't have an easy way to test it right now.
Replies from: Ruby↑ comment by Ruby · 2022-02-23T19:06:54.495Z · LW(p) · GW(p)
Good suggestion! Edited into the post, but also here [? · GW].
Replies from: MondSemmel↑ comment by MondSemmel · 2022-02-23T20:24:55.873Z · LW(p) · GW(p)
Thanks! Have tried the feature, loved it, and posted a bunch of feedback [LW(p) · GW(p)] :).
comment by MondSemmel · 2022-02-23T19:31:10.986Z · LW(p) · GW(p)
Feedback on the editor commenting feature:
- Love it.
- When I try to close the page on which I've submitted comments, the browser (desktop Firefox v97.0.1) sometimes displays the standard warning "please confirm that you're exiting the page; your changes may not be saved". After exiting and reloading the page, it appears that everything was indeed saved.
- Inline commenting is supposed to be usable via the shortcut Ctrl+Alt+M, but this doesn't work for me. Maybe the shortcut is not implemented correctly; maybe it's a language problem (I use a German keyboard); maybe it's a problem with one of my gazillion Firefox addons...
- Apparently you get notifications if someone responds to your comments, but the notification text is wrong. I made a typo suggestion, Ruby replied, and then the notification said: "Ruby [LW · GW] commented on your draft [Beta Feature] Google-Docs-like editing for LessWrong posts [? · GW]", even though it's neither a draft nor my post.
- At the very top of the document, next to "Share draft with users", are a bunch of names (like jimrandomh) with "X" buttons next to them. In commenting mode, I can ostensibly remove all these users by clicking their "X" buttons, but they reappear when I reload the page.
- Other related things:
- In commenting mode, I can change the text of Ruby's moderation guidelines, though these changes aren't saved.
- I see the "Get Feedback", "Move to drafts", and "publish changes" buttons. Pressing any of them displays the errors "app.operation_not_allowed" and "Error submitting form: Post.update", though the "get feedback" button does load Intercom with the default "Hey MondSemmel,
I'm glad you're interested in getting feedback on your post." text. - I can't use the "track changes" button (it's grayed out), but I can load the post's Version History, though I somehow only see versions 1.5.1 or newer. (Note: It's probably desirable to make specific past versions inaccessible or invisible, e.g. if you by accident briefly published a version with private information.)
- The notifications for getting a reply on your inline comment link to the entire post, not the specific inline comment, so it's currently difficult to find which comment was replied to.
↑ comment by Esben Kran (esben-kran) · 2022-03-18T17:09:05.945Z · LW(p) · GW(p)
The shortcuts with Ctrl + Alt generally work sub-optimally for EU keyboards, I believe. Seems worth it to test alternative keyboard layouts for usability - something that most major software companies in the U.S. do not seem to do well ;-)
comment by Yoav Ravid · 2022-02-23T03:31:08.987Z · LW(p) · GW(p)
Nice! Can't wait to use it. Will it be possible to let send someone a link to a draft and have them view it without a LessWrong account? Cause one of the reasons I use gdocs is for non-lesswrongers.
Replies from: Ruby↑ comment by Ruby · 2022-02-23T03:37:18.882Z · LW(p) · GW(p)
I'm afraid that a LessWrong account is required. However, they're very easy to make! You can make one in ~10 seconds.
Replies from: Yoav Ravid↑ comment by Yoav Ravid · 2022-02-23T15:35:46.779Z · LW(p) · GW(p)
Right, but some people dislike making accounts, so it would be nice if in the future you could view drafts with a link without an account like you can a gdoc.
Replies from: Rubycomment by mako yass (MakoYass) · 2022-02-27T05:04:22.693Z · LW(p) · GW(p)
Writer feedback partially unrelated to these changes: I find myself getting increasingly sold on the roam-style tree-structured writing format. Basically, if you've ever written code, you know why we need indentation sometimes. Sometimes a large number of things pertain to one previous thing, or they're grouped together in some way, and then there is often further nesting inside of that, and more nesting inside that, but it's important that the reader can easily see how it's all structured from an overview.
And that's just how concepts generally are. I'm going to argue that we need tree-structuring in prose just as much as we need it in code or in proofs.
Though I'm not sure. Disclaimer: This all only started when people started getting into Roam, so it's hard to say whether this is going to work out yet.
So this argument might not be convincing. Regardless, I think this is something we should talk about.
So, in conventional prose, you'd use naming and the occasional repetition to linearize a tree structure into a flat series of paragraphs, but if you've made anything halfway complex you start to realize it's sort of unnatural to do it that way, it makes everything more verbose, it means you have to cut anything you don't know how to flow in there elegantly, and it makes the overarching structure of the concept less visible.
Tree-structuring also seems like a somewhat more reasonable UX for footnotes, for the web. A nested section could be expanded in-line, instead of taking you to this place where all the footnotes are gathered together which is... not a coherent way to group that information (footnotes usually have nothing to do with other footnotes). Expanding a collapsed section is effectively the same as clicking a footnote, but with more reasonable spacial grouping.
We nest whenever part of the text should be optional.
A traditional writer might say, "that should be exceedingly rare: Everything in the text should be important, none of it should be optional". I think that is kinda paternalist hubris, in a way. You don't know what the reader knows or doesn't know, you don't know quite what they need to hear or what they should be allowed to easily skip. If your text has very little structure, if it's been collapsed down to a linear presentation, they're not going to be able to skip any of it, they just have to read it all. Unless you're limiting yourself to saying only the most contrarian or esoteric or entertaining stuff (and those sorts of writers sure do disproportionately flourish, in our scenes), but that's not always what people need.
It's beneficial if we can allow some form of interactivity and let the reader decide whether a piece of text is for them. Right now people are too passive. When you tell them something they already know they just not along finding satisfaction in agreement. They should be bored. They should follow their boredom. They should be looking for something better to do. They should be asking for clear indications as to whether they can skip this paragraph, but traditional writing formats couldn't fit those in, so they don't know to ask for it.
But linearized series' of paragraphs really are what people are used to, right now. I suspect that most people would effectively not be able to read tree-structured texts. For instance, you need to have the habit of, on reaching the end of a branch, looking back up the stack to remember its nearest parent context, before proceeding to the next one, or else it just wont make sense. You should develop that habit. It's a good habit to have when you're trying to traverse a complex conceptual structure. Most people don't have it. Even people who have it from programming or reading proofs or reading legal documents, it might not occur to them to apply it to reading prose.
An example of a document written this way would be the Venture Granters design [LW · GW]. My impression is that very few people really read it. Though I'm not sure how whether that was due to the tree structuring or just because I wasn't at the point where I could justify the complexity succinctly, relative to regular retroactive public goods funding, at the time of writing.
Replies from: esben-kran↑ comment by Esben Kran (esben-kran) · 2022-03-18T17:20:22.703Z · LW(p) · GW(p)
Agreed, new ways of ordering thoughts online is an awesome opportunity on LessWrong!
Foot notes: I'd say we already have quite a strong Roam-style organization in the hover pop-ups of LessWrong post links but as you say, it would be very nice to have a version of that for foot-notes, given their disparate nature.
Collapsible boxes: Having "fact boxes" as expandable interactive elements seems like a very good idea as well and relatively cheap to implement. I recommend looking at e.g. Hugo XML syntax for these things (XML is a pain, you can probably figure a better writing UX out).
Interactive documents: I'm more for the Obsidian thought representation but the hierarchy in Roam is quite relevant for communicating thoughts to others. I think a strong representation of this is quite relevant and might be an in-line, minimalist, recursive "collapsible box" as described above.
Replies from: MakoYass↑ comment by mako yass (MakoYass) · 2022-03-18T21:52:33.125Z · LW(p) · GW(p)
Ah, yeah link previews are good. I guess the problem with LW's ones that they're difficult to find out about on mobile, the user has to figure out to click and hold, then close the browser popup. I prefer gwern's way, where clicking a link on mobile will only open the preview, and you have to click again to traverse the link. Others have complained about that, though.
Replies from: esben-kran↑ comment by Esben Kran (esben-kran) · 2022-03-18T23:20:13.823Z · LW(p) · GW(p)
I mostly use it from the computer so that missed me but it seems like a very good idea as well!
comment by Vanessa Kosoy (vanessa-kosoy) · 2022-02-24T05:21:34.150Z · LW(p) · GW(p)
Nice work!
Regarding my own workflow, unfortunately I would still have to go through external software most of the time. This is because most of my posts are latex-heavy, and it's impractical to wait for LessWrong to render a latex-heavy post every time you make and edit and want to see how it came out. Instead, I write the post in LyX[1] while using (inoperative) markdown syntax (e.g. asterisks for italics) and copy it to LessWrong in the end, with appropriate editing (mostly a bunch of "replace all").
Previously used BaKoMa TeX which is unfortunately no longer supported. ↩︎
comment by MondSemmel · 2022-02-23T19:43:37.009Z · LW(p) · GW(p)
This is mostly unrelated and out of scope for your feature, but from time to time I've been wondering about what the minimal workflow for correcting typos would be, for both authors and readers. Some options:
- Commenting with a list of typos: The current version. Requires making a list while reading, then putting it in a comment; other users might suggest duplicate typos; meta comments like typos detract from other comments; plus they don't get visibly deprecated once addressed by the author; etc.
- Typo comments (or suggested edits) à la Google Docs or this new LW feature: Typo suggestions include the location of the typo; other users who want to suggest the typo see that it's already been noticed and don't duplicate it; this meta stuff is clearly separated from normal LW comments; etc. Typo suggestions still don't get visibly deprecated once addressed by the author, unless the author can delete comments.
- Suggesting changes in a version control system like Git: While forking on Github has tons of overhead, the basic workflow is quite simple: users suggest typo edits to the document, and then the author can confirm or reject them with one button. However, if typo suggestions are associated with users, this might have some weird implications wrt licensing and authorship. (IIRC some entertainment businesses like Wizards of the Coast don't accept user suggestions per company policy, lest the suggesters later claim that their suggestion was implemented without compensation.)
comment by Nathan Young · 2022-04-08T14:39:53.432Z · LW(p) · GW(p)
I mainly write on the EA forum, but I'd like to see articles which are in the editing mode all the time - ie anyone can edit. I wonder how big a jump that is from this.
I've written about it here https://forum.effectivealtruism.org/posts/NxWssGagWoQWErRer/community-posts-a-new-forum-post-type-unofficial-pr-faq?commentId=oJJEn7FLo8uZEnRNF
comment by ozziegooen · 2022-09-09T23:13:00.072Z · LW(p) · GW(p)
Dang, this looks awesome. Nice work!
comment by Nathan Young · 2022-09-12T20:41:21.475Z · LW(p) · GW(p)
My workflow is that I want to be able to draft with any user, maybe across months. Ideally I'd be able to link my drafts publicly while I'm working on them. I've tried this in many ways over the years. Currently I am trying:
- the docs linked from my website - https://nathanpmyoung.com/
- iterating on better wiki pages, eg https://www.lesswrong.com/tag/effective-altruism [? · GW]
comment by RobertM (T3t) · 2022-02-23T02:50:42.097Z · LW(p) · GW(p)
Nit: the link to the account settings in Step 1 has a typo; path ends in acount rather than account.
Congrats on the release! The new in-line suggestions are really nice.