[New Feature] Support for Footnotes!
post by Ruby · 2022-01-04T07:35:21.500Z · LW · GW · 31 commentsContents
Footnotes will automatically renumber as you add and delete them! None 31 comments
It is with great excitement[1] that I am pleased to announce that the main LessWrong text editor[2] now has support for footnotes![3] A huge thanks to our friends over at the Effective Altruism Forum who coded this one up.
You can insert footnotes via:
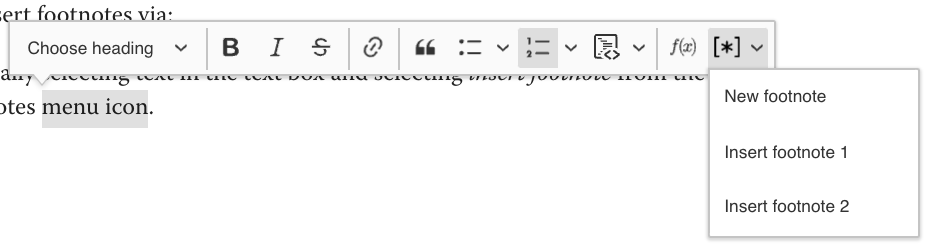
1. Manually selecting text in the text box and selecting insert footnote from the footnotes menu icon.

2. Using Markdown syntax
- Type [^n] where is the number of the footnote you wish to insert.
- To insert a new footnote, use n that is <number of existing footnotes + 1>; to reuse an existing footnote, set n to be whichever footnote you are reusing.
Footnotes will automatically renumber as you add and delete them!
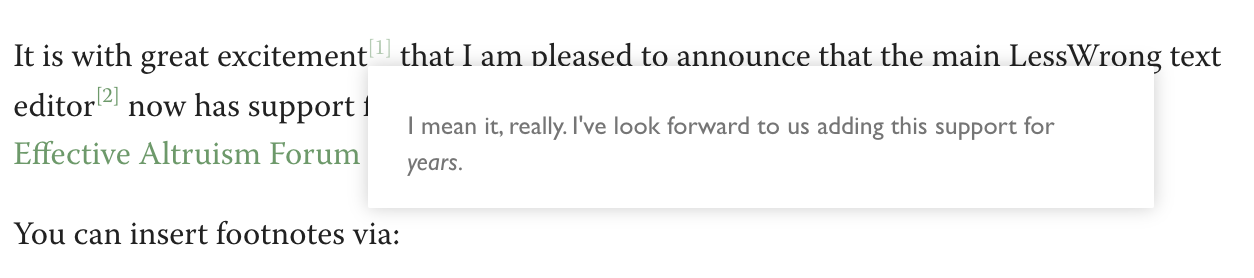
What's more, footnotes will render with hover-over previews once published:

That's it. Go forth and create scholarly works!
- ^
I mean it, really. I've looked forward to us adding this support for years.
- ^
That is, the LW Docs editor, as distinct from the Markdown editor and legacy Draft-JS editor.[4]
- ^
The Markdown editor already had support for footnotes using Markdown footnote syntax.
- ^
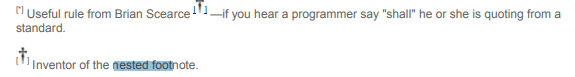
Yes, footnotes can have footnotes. And those footnotes can reference themselves.[4]
31 comments
Comments sorted by top scores.
comment by Chris_Leong · 2022-01-04T10:58:30.886Z · LW(p) · GW(p)
Awesome, I really think this feature will improve the quality of discussion here as it makes it much easier to note any caveats without having to break the flow of your writing. And I've always been too lazy to switch to markdown just to get footnotes working.
comment by Maxwell Peterson (maxwell-peterson) · 2022-01-08T19:02:32.598Z · LW(p) · GW(p)
These are great - I’m writing a very long citation-heavy post right now and this feature arrived just in time! And the automatic renumbering already probably saved me an hour.
Having added them, though, they feel a bit big and heavy. I find my eye catching on them as I read, and my internal reading voice pausing when I arrive at them. My current solution is relegating the location of each footnote marker to the end of the sentence, which avoids the hitching but can be confusing: am I saying the whole sentence has a citation, or just the link in the sentence?
I’m currently reading this year’s physical essay collection, and they use a footnote style without brackets, and located at the bottom corner of the text instead of top corner (subscript instead of superscript). My eyes find this style less disruptive - the lack of brackets is probably the biggest part of that, with the sub-instead-of-super a smaller part. I would prefer this style on the site as well. Thought I’d mention it as something to consider - though it could be just a me thing. Either way they are great and thank you!!
Replies from: Ruby↑ comment by Ruby · 2022-01-16T22:46:51.490Z · LW(p) · GW(p)
My concern is that without the brackets, they're even smaller and harder to see and click.
Replies from: maxwell-peterson↑ comment by Maxwell Peterson (maxwell-peterson) · 2022-01-16T23:58:49.511Z · LW(p) · GW(p)
That’s reasonable! I did nearly miss the first one from the physical book. Since my piece used them just to help readers years from now, when some of the URLs I linked to inevitably break, I wouldn’t mind readers missing them, but I get that that’s far from the only use of footnotes.
comment by Yoav Ravid · 2022-01-16T20:42:51.842Z · LW(p) · GW(p)
This post [LW · GW] had a long footnote (#3) and I tried to middle click the footnote to scroll down, which made the hover preview disappear. I think it would be nice if it didn't.
comment by naman (namankamra) · 2022-01-05T10:49:30.445Z · LW(p) · GW(p)
Thanks for doing this! I just learned that the EA forum uses the same framework under the hood as LW, is it open source? if yes, how can I spin up my own version of this?
Replies from: Rubycomment by basil.halperin (bhalperin) · 2022-01-04T14:16:31.722Z · LW(p) · GW(p)
This is excellent, thank you! I don't know of a solution to this problem, but FWIW it seems that webclippers somewhat break on these -- e.g. (1) Instapaper doesn't show the footnote number in the body of the text, only the footnote text at the end of the post; (2) Pocket shows the footnote number in the body of the text, but no where shows the footnote text itself.
Thanks again!
comment by benjaminikuta · 2022-01-04T09:08:24.604Z · LW(p) · GW(p)
Nested footnotes reminds me of an xkcd comic.
https://xkcd.com/1208/
Replies from: Gunnar_Zarncke↑ comment by Gunnar_Zarncke · 2022-01-04T10:00:15.912Z · LW(p) · GW(p)
I first saw the nested footnote in Expert C Programming

comment by Yoav Ravid · 2022-01-04T19:34:42.789Z · LW(p) · GW(p)
Awesome! I'd be happy to see old posts with footnotes edited to use the new format, either by the authors themselves or by admins.
Replies from: Yoav Ravid↑ comment by Yoav Ravid · 2022-01-04T19:41:31.064Z · LW(p) · GW(p)
Migrated one of my posts to use the new system. Very nice. Two more things I noticed:
- When there's a link to another post in a footnote it shows in the footnote hover preview, but when you hover over the link to the post there's no hover preview for the post.
- When I click the arrow to go back to the article from the footnotes it takes me up, then unhides the top bar which covers the footnote. My suggestion is either to make it take you a little higher so the top bar doesn't cover it, or make it not unhide the top bar.
comment by Pattern · 2022-01-04T18:45:34.797Z · LW(p) · GW(p)
Is this for posts, comments or both? ^1
- ^ Testing in markdown editor. ^2
- ^ Didn't seem to work. Switched to Draft-JS. ^3
- Nor in LessWrong Docs [Beta].
↑ comment by Said Achmiz (SaidAchmiz) · 2022-01-04T19:51:18.145Z · LW(p) · GW(p)
Works perfectly in Markdown, actually.[1]
You just have to put square brackets around your citations and your footnote definition numbers:
This would be a footnote reference.[^2]
[^2]: And here we would define the footnote.
(In fact, it’s worked in Markdown for a while before now…)
See? ↩︎
comment by papetoast · 2023-02-03T10:01:37.369Z · LW(p) · GW(p)
It is really annoying that if you use footnotes from the LW Docs Editor, and then switches to the Markdown editor, the footnotes get irrevertably messed up like this[[1]](#fnhqkg4lye79s)
-
**[^](#fnrefhqkg4lye79s)**
this is an example footnote
comment by ukc10014 · 2022-10-06T18:00:59.713Z · LW(p) · GW(p)
I noticed that footnotes don't seem to come over when I copy-paste from Google Docs (where I originally wrote the post), hence I have to put them in individually (using the LW Docs editor). Is there a way of just importing them? Or is the best workflow to just write the post in LW Docs?
comment by isle9 · 2022-08-17T13:39:44.361Z · LW(p) · GW(p)
What about adding support for something like this (footnotes and just notes? on the sides)?
I never realized how much wasted space there is.
Replies from: Ruby↑ comment by Ruby · 2022-08-17T18:31:14.256Z · LW(p) · GW(p)
It's one of the things we want to experiment with!
Replies from: bendini, isle9↑ comment by Bendini (bendini) · 2023-07-23T11:16:43.492Z · LW(p) · GW(p)
Is this feature likely to be released in the near future?
I personally have a post sitting in drafts that is far too long to rely on footnotes, as it would break the reading experience. Sidenotes would be ideal for these kinds of posts, but it would be almost as good if you had an option to put them at the end of a paragraph in a little box or something, as that would translate well to the mobile reading experience.
comment by Oliver Sourbut · 2022-05-09T02:39:46.026Z · LW(p) · GW(p)
Can I write a[1]
(Yes, but I have to indent the subsequent lines by four spaces)
Multi-line
footnote? ↩︎
comment by David Gross (David_Gross) · 2022-01-06T23:54:38.210Z · LW(p) · GW(p)
Thanks for the new feature. Minor bug report here: The footnote marker seems to be followed by a non-breaking space, such that it can interfere with normal paragraph formatting. See the bullet point that begins "correlates suggestively with virtues like altruism" on this page [? · GW].
comment by Erich_Grunewald · 2022-01-04T11:25:56.163Z · LW(p) · GW(p)
This is excellent, thanks!
I see a minor bug with the hover view, e.g. in the second footnote of this post [LW · GW] -- perhaps it has something to do with the whole footnote content being a hyperlink?
Replies from: Ruby